Unser Engagement für Vielfalt, Gerechtigkeit und Inklusion (DEI) fordert uns auf, uns für eine inklusivere und gerechtere Welt einzusetzen. Unabhängig davon, ob eine Person unser Büro betritt oder online mit uns interagiert, wir bemühen uns, ein Umfeld zu schaffen, in dem sich jeder geschätzt und respektiert fühlt. Aus diesem Grund haben wir unsere Website kürzlich genauer unter die Lupe genommen, um festzustellen, inwieweit sie zugänglich ist. Folgendes haben wir gelernt:
Was bedeutet Barrierefreiheit?
Barrierefreiheit bedeutet, dass Websites speziell so gestaltet und codiert sind, dass Menschen mit Behinderungen sie nutzen können. Ungefähr 20 Prozent der US-Bevölkerung haben ein Problem mit der Barrierefreiheit, und in den nächsten 30 Jahren wird die Zahl der Menschen mit einem Sehbehinderung wird voraussichtlich verdoppeln. Die Verbesserung der Zugänglichkeit trägt wesentlich dazu bei, die Reichweite der Ideen und Möglichkeiten zu erhöhen, die wir mit der Öffentlichkeit teilen möchten.
Menschen mit Behinderungen verwenden eine Vielzahl von Tools, um auf Websites zuzugreifen. Beispielsweise verwenden blinde oder sehbehinderte Personen in der Regel Bildschirmleseprogramme, bei denen es sich um Software handelt, die Inhalte auf einem Bildschirm in Sprache oder Braille-Ausgabe umwandeln. Die Vergrößerungssoftware, die eine Lupe über dem Bildschirm emuliert, vergrößert Text und Grafiken für Personen mit Sehschwächen oder Leseschwächen. Die Spracheingabesoftware bietet eine alternative Möglichkeit, Text einzugeben und den Computer für Benutzer mit Schreibschwierigkeiten zu verwenden. Benutzer teilen der Software mit, auf welche Schaltfläche sie klicken müssen, um auf ein Menüelement zuzugreifen. Mit diesen Produkten können Benutzer Aufgaben problemlos online erledigen.
Neue Fragen stellen, ein Accessibility Audit durchführen
Bei der Neugestaltung unserer Website haben wir die digitale Einbindung zu einer Priorität im RFP- und Suchprozess gemacht und anschließend Fragen zu Kontraststufen und einfacher Navigation während unserer Neugestaltung gestellt. Unser Webentwickler Viszeral sofort verbesserte unsere Suchfunktion und Kodierung mit den neuesten Die A- und AA-Kodierungsstandards der WCAG.
Zweitens haben wir die Videos auf unserer Website mit Untertiteln versehen. Die vielen verfügbaren Online-Softwareoptionen, wie z Rev.com, 3play, und Amara einfach gemacht. Wir fügen unseren Social-Media-Videos auch Untertitel hinzu und fordern unsere Partner auf, dasselbe zu tun. Angesichts der großen Anzahl von Personen, die stille Videos in ihren Feeds anzeigen, sorgt die Textüberlagerung auf Bildschirmgrafiken für eine größere Reichweite und kommt allen zugute, nicht nur Menschen mit Hörbehinderungen.
„Etwa 20 Prozent der US-Bevölkerung haben ein Problem mit der Barrierefreiheit. Das bedeutet, dass die Verbesserung der Zugänglichkeit einen großen Beitrag dazu leistet, die Reichweite der Ideen und Möglichkeiten, die wir anbieten, auf mehr Menschen auszudehnen.“

Schließlich stellten wir ein WeCo, ein Unternehmen, das Zugänglichkeitsprüfungen durchführt, um eine gründliche und unabhängige Prüfung der neu gestalteten Website durchzuführen. Was WeCo so einzigartig macht, ist, dass alle seine Tester die Behinderung haben, auf die sie testen, so dass sie Feedback aus erster Hand geben können. Andere Unternehmen verlassen sich möglicherweise auf webbasierte Scanner, um die Einhaltung der Eingabehilfen zu testen. Dieser Ansatz prüft nicht anhand von Regeln und kann zu falschen Fehlern führen. Die Zugänglichkeitsexperten von WeCo testen eine Auswahl von Webseiten auf Sehvermögen, Mobilität und kognitive Behinderungen und erstellen anschließend einen umfassenden Bericht. Sie weisen auch auf Bedürfnisse hin, die bei der Erstellung der Website möglicherweise nicht erkennbar waren, und bieten spezifische Empfehlungen, um die Priorisierung von Aktualisierungen der Barrierefreiheit zu erleichtern.
Im Folgenden sind einige konkrete Schritte aufgeführt, die wir aufgrund dieses Audits unternommen haben:
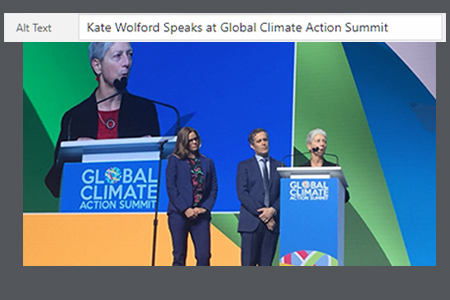
Alt-Text verbessern: Für Screenreader hinzufügen alternativer Text (oder alternativer Text) im Backend-System enthält eine Beschreibung der Bilder. Auf diese Weise können Benutzer mit Sehbehinderungen besser verstehen, wie Bilder auf einer Website aussehen. Wir haben Bildern, die diese nicht hatten, ALT-Tags hinzugefügt und vorhandene Tags aktualisiert.
Zu Verfügung stellen visueller Fokus für tastaturbenutzer: Auf diese Weise können Tastaturbenutzer mit der Tabulatortaste durch fokussierbare Elemente wie Links, Schaltflächen und Formularfelder navigieren. Dies verbessert die Navigation und hilft Benutzern zu erkennen, wo sie sich auf einer Seite befinden.

Füge hinzu ein Seitenverzeichnis: Mithilfe einer Sitemap können Benutzer Ihre Websitestruktur besser verstehen, einen Überblick über Ihre Website verschaffen und auf einfachere Weise durch eine Website navigieren. Alle Benutzer können von einer Sitemap profitieren, um auf einfache Weise Informationen zu finden.
Bereinigung von Codefehlern: Codefehler können dazu führen, dass Hilfsgeräte Informationen auf einer Seite falsch interpretieren. Durch das Beheben dieser Fehler wird sichergestellt, dass unterstützende Technikbenutzer wie vorgesehen auf die Informationen zugreifen können.
Weitere Informationen zur Barrierefreiheit im Internet finden Sie unter WebAIM, die eine großartige Einführung bietet, einschließlich aktuellen Kodierungsstandards. Das World Wide Web Consortium hat auch eine führen Dies kann einen ersten Überblick über die Barrierefreiheit im Internet geben. Darüber hinaus hat der American Disabilities Act eine Best Practices-Toolkit verfügbar.
Dies ist eine laufende Arbeit. Während McKnight seine DEI-Reise fortsetzt, werden wir weiterhin prüfen, wie wir unsere öffentliche Kommunikation integrativer gestalten können. Wir haben erkannt, dass wir viel zu lernen haben und es immer besser machen können. Zum Beispiel möchten wir mehr über die umfassende Verwendung von Sprache, Bildern und Asset-basierten Frames erfahren. Erhöhen Sie die Vielfalt unseres Netzwerks von freien Redakteuren. und die Geschichten und Erfahrungen von unterrepräsentierten Führungskräften und Organisationen weiter zu vertiefen. Wir freuen uns darauf, mehr von unseren Erfahrungen zu teilen, zumal wir so viel davon profitiert haben, von den Erfahrungen anderer zu hören.