
के प्रति हमारी प्रतिबद्धता विविधता, इक्विटी और समावेश (DEI) अधिक समावेशी और न्यायसंगत दुनिया की ओर प्रेस करने के लिए हमें चुनौतियां। चाहे कोई व्यक्ति हमारे कार्यालय में चलता है या हमारे साथ ऑनलाइन बातचीत करता है, हम एक ऐसा वातावरण बनाने का प्रयास करते हैं जिसमें हर कोई मूल्यवान और सम्मानित महसूस करता है। यही कारण है कि हमने हाल ही में अपनी पहुंच के स्तर को मापने के लिए हमारी वेबसाइट पर बारीकी से विचार किया। यहाँ हमने सीखा।
वेब एक्सेसिबिलिटी का मतलब क्या है
सुगम्यता का अर्थ है कि वेबसाइटें विशेष रूप से डिज़ाइन और कोडित की जाती हैं ताकि विकलांग लोग उनका उपयोग कर सकें। अमेरिका की लगभग 20 प्रतिशत आबादी सुगम्यता की समस्या से ग्रस्त है, और अगले 30 वर्षों में, दृष्टिबाधित लोगों की संख्या दोगुनी होने की उम्मीद है। सुगम्यता में सुधार उन विचारों और अवसरों की पहुँच बढ़ाने में काफ़ी मददगार साबित हो सकता है जिन्हें हम जनता के साथ साझा करना चाहते हैं।
विकलांग लोग वेबसाइटों तक पहुंचने के लिए कई प्रकार के उपकरणों का उपयोग करते हैं। उदाहरण के लिए, जो लोग अंधे या नेत्रहीन हैं वे आमतौर पर स्क्रीन रीडर का उपयोग करते हैं, जो सॉफ्टवेयर प्रोग्राम हैं जो स्क्रीन पर सामग्री को भाषण या ब्रेल आउटपुट में परिवर्तित करते हैं। आवर्धन सॉफ्टवेयर, जो स्क्रीन पर एक आवर्धक कांच का अनुकरण करता है, खराब दृष्टि या कठिनाई पढ़ने वाले लोगों के लिए पाठ और ग्राफिक्स बढ़ाता है। भाषण इनपुट सॉफ्टवेयर टेक्स्ट दर्ज करने और टाइपिंग में कठिनाई वाले लोगों के लिए कंप्यूटर का उपयोग करने का एक वैकल्पिक तरीका प्रदान करता है। उपयोगकर्ता सॉफ़्टवेयर को बताते हैं कि मेनू आइटम तक पहुंचने के लिए क्या क्लिक करें। ये उत्पाद लोगों को आसानी से ऑनलाइन कार्यों को पूरा करने में मदद करते हैं।
नए प्रश्न पूछना, एक्सेसिबिलिटी ऑडिट आयोजित करना
जब हमने हाल ही में अपनी वेबसाइट को फिर से डिज़ाइन किया, तो हमने RFP और खोज प्रक्रिया में डिजिटल समावेश को प्राथमिकता दी, और इसके विपरीत स्तरों के बारे में और हमारे रीडिज़ाइन में नेविगेशन की आसानी के बारे में सवाल पूछकर पीछा किया। हमारे वेब डेवलपर आंत का नवीनतम के साथ हमारी खोज कार्यक्षमता और कोडिंग अनुपालन में तुरंत सुधार हुआ WCAG के A और AA कोडिंग मानक हैं.
दूसरा, हमने अपनी वेबसाइट पर वीडियो में बंद कैप्शनिंग को जोड़ा। कई ऑनलाइन सॉफ्टवेयर विकल्प उपलब्ध हैं, जैसे कि Rev.com, 3play, तथा अमारा इसे सरल बनाया। हम अपने सोशल मीडिया वीडियो पर बंद कैप्शन भी जोड़ते हैं और अपने सहयोगियों से भी ऐसा करने का आग्रह करते हैं। बड़ी संख्या में ऐसे लोगों को देखते हुए जो अपने फीड में मूक वीडियो देखते हैं, स्क्रीन ग्राफिक्स पर टेक्स्ट ओवरले व्यापक पहुंच सुनिश्चित करता है और सभी को लाभ देता है, न कि केवल सुनने में अक्षम लोग।
“अमेरिका की लगभग 20 प्रतिशत आबादी के पास पहुंच संबंधी समस्या है। इसका मतलब है कि पहुंच में सुधार से हमारे द्वारा पेश किए जाने वाले विचारों और अवसरों की पहुंच अधिक लोगों तक बढ़ाने में काफी मदद मिलती है।''

अंत में, हमने काम पर रखा हम सह, पहुँच योग्य परीक्षण कंपनी, पुन: डिज़ाइन की गई साइट का संपूर्ण और स्वतंत्र ऑडिट करने के लिए। WeCo को जो विशिष्ट बनाता है वह यह है कि इसके सभी परीक्षकों के पास विकलांगता है जिसके लिए वे परीक्षण कर रहे हैं, जिससे उन्हें अपने पहले हाथ के अनुभव के आधार पर प्रतिक्रिया देने में सक्षम बनाया गया है। अन्य कंपनियां पहुंच-योग्यता अनुपालन के लिए परीक्षण करने के लिए वेब-आधारित स्कैनर पर भरोसा कर सकती हैं, एक दृष्टिकोण जो नियमों के खिलाफ जांच नहीं करता है और गलत त्रुटियां पा सकता है। वीको की पहुंच विशेषज्ञ दृष्टि, गतिशीलता और संज्ञानात्मक अक्षमता के लिए वेब पृष्ठों का एक नमूना परीक्षण करते हैं और फिर एक व्यापक रिपोर्ट प्रदान करते हैं। वे उन आवश्यकताओं को भी इंगित करते हैं जो वेबसाइट के निर्माण के समय स्पष्ट नहीं हो सकती हैं और एक्सेसिबिलिटी अपडेट को प्राथमिकता देने में मदद के लिए विशिष्ट सिफारिशें पेश करती हैं।
इस ऑडिट के परिणामस्वरूप हमने कुछ ठोस कदम उठाए हैं:
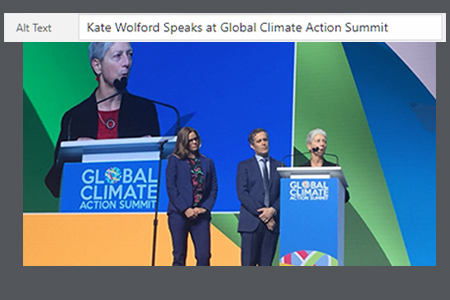
Alt पाठ सुधारें: स्क्रीन पाठकों के लिए, जोड़ना वैकल्पिक लेख (या ऑल्ट टेक्स्ट) बैकएंड सिस्टम में छवियों का विवरण प्रदान करता है। यह दृश्य अक्षमता वाले उपयोगकर्ताओं को बेहतर समझने की अनुमति देता है कि किसी साइट पर कैसी छवियां दिखती हैं। हमने उन छवियों के लिए कुल टैग जोड़े हैं जिनमें उनके पास नहीं है और मौजूदा टैग अपडेट किए गए हैं।
प्रदान करें दृश्य ध्यान कीबोर्ड उपयोगकर्ताओं के लिए: इससे कीबोर्ड उपयोगकर्ता लिंक, बटन और फॉर्म फ़ील्ड जैसे फ़ोकस करने योग्य तत्वों के माध्यम से नेविगेट करने के लिए टैब कुंजी का उपयोग कर सकते हैं। यह नेविगेशन में सुधार करता है और उपयोगकर्ताओं को यह जानने में मदद करता है कि वे एक पृष्ठ पर कहां हैं।

एक जोड़ें साइट का नक्शा: साइट मानचित्र उपयोगकर्ताओं को आपकी साइट संरचना को समझने में मदद कर सकता है, आपकी साइट का अवलोकन प्रदान कर सकता है और साइट को नेविगेट करने का एक आसान तरीका प्रदान कर सकता है। सभी उपयोगकर्ता जानकारी प्राप्त करने के लिए साइट मैप से आसानी से लाभ उठा सकते हैं।
कोड त्रुटियों की सफाई: कोड त्रुटियों के कारण सहायक उपकरण किसी पृष्ठ पर जानकारी का गलत अर्थ लगा सकते हैं। इन त्रुटियों को ठीक करने से यह सुनिश्चित होता है कि सहायक प्रौद्योगिकी उपयोगकर्ता सूचना का उपयोग कर सकते हैं।
वेब पहुंच के बारे में अधिक जानने के लिए, पर जाएं WebAIM, जो एक महान परिचय प्रदान करता है, सहित वर्तमान कोडिंग मानक। वर्ल्ड वाइड वेब कंसोर्टियम में भी ए मार्गदर्शक जो वेब पहुंच की पहली समीक्षा प्रदान कर सकता है। इसके अलावा, अमेरिकी विकलांग अधिनियम एक है सर्वोत्तम प्रथाओं उपकरण किट उपलब्ध।
यह काम प्रगति पर है। जैसा कि McKnight ने अपनी DEI यात्रा जारी रखी है, हम अपने सार्वजनिक संचार को और समावेशी बनाने के तरीके का मूल्यांकन करना जारी रखेंगे। हम पहचानते हैं कि हमारे पास सीखने के लिए बहुत कुछ है और हमेशा बेहतर कर सकते हैं। उदाहरण के लिए, हम भाषा, छवियों और संपत्ति-आधारित फ्रेमिंग के समावेशी उपयोग के बारे में अधिक जानने की इच्छा रखते हैं; संपादकीय फ्रीलांसरों के हमारे नेटवर्क की विविधता में वृद्धि; और कम प्रतिनिधित्व वाले नेताओं और संगठनों की कहानियों और अनुभवों को बढ़ाना जारी रखें। हम अपने अनुभवों को साझा करने के लिए तत्पर हैं, खासकर जब से हम दूसरों के अनुभवों के बारे में सुनने से बहुत लाभान्वित हुए हैं।



