
我们的承诺 多元化,公平和包容(DEI) 挑战我们向更具包容性和公平的世界迈进。无论一个人走进我们的办公室还是在线与我们互动,我们都努力营造一个让每个人都感到受到重视和尊重的环境。这就是我们最近仔细研究我们网站以衡量其可访问性级别的原因。这是我们学到的。
Web可访问性意味着什么
无障碍是指网站经过专门设计和编码,以便残障人士能够使用。美国约有20%的人口存在无障碍问题,预计未来30年,视障人士的数量将翻一番。提升无障碍性对于扩大我们寻求与公众分享的理念和机遇的影响力大有裨益。
残疾人使用各种工具访问网站。例如,盲人或视力障碍者通常使用屏幕阅读器,屏幕阅读器是将屏幕上的内容转换为语音或盲文输出的软件程序。放大软件,在屏幕上模拟放大镜,为视力不佳或阅读困难的人放大文字和图形。语音输入软件提供了另一种输入文本的方法,并为打字困难的人使用计算机。用户告诉软件点击什么来访问菜单项。这些产品可帮助人们轻松完成在线任务。
提出新问题,进行无障碍审计
当我们最近重新设计我们的网站时,我们将数字包含作为RFP和搜索过程中的优先事项,随后在整个重新设计过程中询问有关对比度级别和导航的简易性。我们的网站开发者 内脏 立即改进了我们的搜索功能和编码符合最新的 WCAG的A和AA编码标准.
其次,我们在网站上的视频中添加了隐藏式字幕。提供许多在线软件选项,例如 Rev.com, 3播放,和 阿马拉 这很简单。我们还在社交媒体视频中添加隐藏式字幕,并敦促我们的合作伙伴也这样做。鉴于在他们的供稿中观看无声视频的人数众多,屏幕图形上的文字覆盖确保了更广泛的覆盖范围并使每个人受益,而不仅仅是听障人士。
“大约 20% 的美国人口存在无障碍问题。这意味着提高可及性对于扩大我们为更多人提供的想法和机会的影响力大有帮助。”

最后,我们雇用了 WECO,一家无障碍测试公司,对重新设计的网站进行彻底和独立的审核。 WeCo的独特之处在于,所有测试人员都有他们正在测试的残疾,使他们能够根据他们的第一手经验提供反馈。其他公司可能依赖基于Web的扫描程序来测试可访问性合规性,这种方法不会检查规则并可能发现错误的错误。 WeCo的可访问性专家测试视觉,移动性和认知障碍的网页样本,然后提供全面的报告。他们还指出了在构建网站时可能并不明显的需求,并提供了有助于确定可访问性更新优先级的具体建议。
以下是我们在审计过程中采取的一些具体步骤:
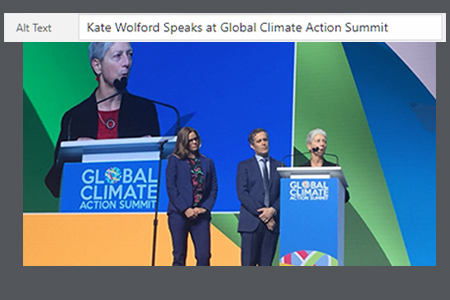
改进替代文字: 对于屏幕阅读器,添加 替代文字 后端系统中的(或alt文本)提供图像的描述。这使得视力障碍的用户可以更好地了解网站上的图像。我们为没有它们的图片添加了alt标签,并更新了现有标签。
提供 视觉焦点 对于键盘用户: 这允许键盘用户使用Tab键来浏览可聚焦元素,如链接,按钮和表单域。这样可以改善导航并帮助用户了解他们在页面上的位置。

添加一个 站点地图: 站点地图可以帮助用户了解您的站点结构,提供站点概览,并提供更轻松的站点导航方式。所有用户都可以从站点地图中受益,轻松查找信息。
清除代码错误:代码错误可能导致辅助设备误解页面上的信息。修复这些错误可确保辅助技术用户可以按预期访问信息。
要了解有关Web可访问性的更多信息,请转到 WebAIM,提供了很好的介绍,包括 目前的编码标准。万维网联盟也有一个 指南 这可以提供对Web可访问性的第一次审核。此外,美国残疾人法案有一个 最佳实践工具包 可用。
这是一个正在进行的工作。随着McKnight继续其DEI之旅,我们将继续评估如何使我们的公共沟通更具包容性。我们认识到我们有很多东西需要学习,而且总能做得更好。例如,我们希望更多地了解语言,图像和基于资产的框架的包容性使用;增加我们的编辑自由职业者网络的多样性;并继续扩大代表性不足的领导者和组织的故事和经验。我们期待分享更多的经验,特别是因为我们从听到他人的经历中获益匪浅。



