Il nostro impegno per Diversità, equità e inclusione (DEI) ci sfida a spingerci verso un mondo più inclusivo ed equo. Sia che una persona entri nel nostro ufficio o interagisca con noi online, ci impegniamo a creare un ambiente in cui tutti si sentano apprezzati e rispettati. Ecco perché di recente abbiamo dato un'occhiata più da vicino al nostro sito web per valutarne il livello di accessibilità. Ecco cosa abbiamo imparato.
Cosa significa accessibilità web
Accessibilità significa che i siti web sono appositamente progettati e codificati in modo che le persone con disabilità possano utilizzarli. Circa il 20% della popolazione statunitense ha problemi di accessibilità e nei prossimi 30 anni aumenterà il numero di persone con un problema di accessibilità. deficit visivo dovrebbe raddoppiare. Migliorare l’accessibilità contribuisce notevolmente ad ampliare la portata delle idee e delle opportunità che cerchiamo di condividere con il pubblico.
Le persone con disabilità utilizzano una varietà di strumenti per accedere ai siti web. Ad esempio, le persone non vedenti o ipovedenti in genere utilizzano gli screen reader, ovvero programmi software che convertono il contenuto su uno schermo in parlato o output Braille. Il software di ingrandimento, che emula una lente di ingrandimento sullo schermo, ingrandisce il testo e la grafica per le persone con problemi di vista o difficoltà di lettura. Il software di input vocale fornisce un modo alternativo per inserire testo e utilizzare il computer per coloro che hanno difficoltà a digitare. Gli utenti dicono al software cosa fare clic per accedere a una voce di menu. Questi prodotti aiutano le persone a svolgere facilmente attività online.
Porre nuove domande, condurre un controllo di accessibilità
Quando abbiamo recentemente riprogettato il nostro sito web, abbiamo reso l'inclusione digitale una priorità nella RFP e nel processo di ricerca, per poi porre domande sui livelli di contrasto e sulla facilità di navigazione durante tutta la nostra riprogettazione. Il nostro sviluppatore web Viscerale abbiamo immediatamente migliorato la nostra funzionalità di ricerca e la conformità della codifica con le ultime novità Standard di codifica A e AA di WCAG.
In secondo luogo, abbiamo aggiunto i sottotitoli ai video sul nostro sito web. Le numerose opzioni software online disponibili, come ad esempio Rev.com, 3giocare, E Amara lo ha reso semplice. Aggiungiamo anche sottotitoli ai nostri video sui social media e invitiamo i nostri partner a fare lo stesso. Dato l'elevato numero di persone che visualizzano video muti nei propri feed, la sovrapposizione del testo sulla grafica dello schermo garantisce una portata più ampia e avvantaggia tutti, non solo le persone con disabilità uditive.
“Circa il 20% della popolazione statunitense ha problemi di accessibilità. Ciò significa che migliorare l’accessibilità contribuisce notevolmente ad estendere la portata delle idee e delle opportunità che offriamo a più persone”.

Alla fine, abbiamo assunto WeCo, una società di test sull'accessibilità, per condurre un audit approfondito e indipendente del sito riprogettato. Ciò che rende WeCo unico è che tutti i suoi tester hanno la disabilità per la quale stanno effettuando il test, consentendo loro di fornire feedback basato sulla loro esperienza diretta. Altre aziende possono fare affidamento su scanner basati sul Web per verificare la conformità all'accessibilità, un approccio che non verifica la conformità alle regole e potrebbe rilevare falsi errori. Gli esperti di accessibilità di WeCo testano un campione di pagine web per verificare la vista, la mobilità e le disabilità cognitive e quindi forniscono un rapporto completo. Evidenziano inoltre esigenze che potrebbero non essere state evidenti al momento della creazione del sito Web e offrono raccomandazioni specifiche per aiutare a dare priorità agli aggiornamenti sull'accessibilità.
Ecco alcuni passi concreti che abbiamo intrapreso a seguito di questo audit:
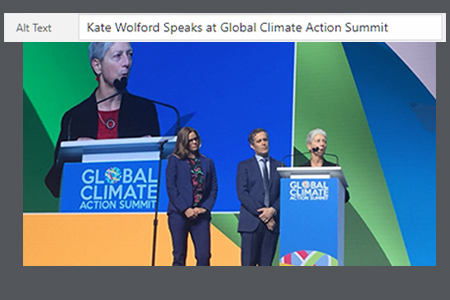
Migliora il testo alternativo: Per gli screen reader, aggiungendo testo alternativo (o testo alternativo) nel sistema backend fornisce una descrizione delle immagini. Ciò consente agli utenti con disabilità visive di comprendere meglio come appaiono le immagini su un sito. Abbiamo aggiunto i tag alt alle immagini che non li avevano e aggiornato i tag esistenti.
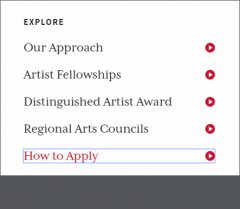
Fornire focalizzazione visiva per gli utenti della tastiera: Ciò consente agli utenti della tastiera di utilizzare il tasto Tab per navigare tra gli elementi attivabili, come collegamenti, pulsanti e campi modulo. Ciò migliora la navigazione e aiuta gli utenti a sapere dove si trovano su una pagina.

Aggiungere un Mappa del sito: Una mappa del sito può aiutare gli utenti a comprendere la struttura del sito, fornire una panoramica del sito e offrire un modo più semplice per navigare in un sito. Tutti gli utenti possono beneficiare di una mappa del sito per trovare facilmente le informazioni.
Pulizia degli errori di codice: gli errori di codice possono far sì che i dispositivi di assistenza interpretino erroneamente le informazioni su una pagina. La correzione di questi errori garantisce che gli utenti delle tecnologie assistive possano accedere alle informazioni come previsto.
Per saperne di più sull'accessibilità web, vai a WebAIM, che fornisce un'ottima introduzione, incluso attuali standard di codifica. Anche il World Wide Web Consortium ha un file guida che possa fornire una prima revisione dell’accessibilità del web. Inoltre, l'American Disabilities Act ha un kit di strumenti per le migliori pratiche disponibile.
Si tratta di un lavoro in corso. Mentre McKnight continua il suo viaggio nei confronti del DEI, continueremo a valutare come rendere la nostra comunicazione pubblica più inclusiva. Riconosciamo che abbiamo molto da imparare e che possiamo sempre fare meglio. Ad esempio, aspiriamo a saperne di più sull’uso inclusivo del linguaggio, delle immagini e dell’inquadramento basato sulle risorse; aumentare la diversità della nostra rete di freelance editoriali; e continuare ad amplificare le storie e le esperienze di leader e organizzazioni sottorappresentati. Non vediamo l'ora di condividere altre nostre esperienze, soprattutto perché abbiamo beneficiato così tanto dall'ascoltare le esperienze degli altri.