ຄໍາຫມັ້ນສັນຍາຂອງພວກເຮົາກັບ ຄວາມຫຼາກຫຼາຍ, ຄວາມສະເຫມີພາບ, ແລະການລວມຕົວ (DEI) ສິ່ງທ້າທາຍທີ່ພວກເຮົາຕ້ອງກົດດັນຕໍ່ໂລກທີ່ສະເຫມີພາບແລະສະເຫມີພາບ. ບໍ່ວ່າຜູ້ໃດຈະຍ່າງເຂົ້າໄປໃນຫ້ອງການຂອງພວກເຮົາຫຼືຕິດຕໍ່ກັບພວກເຮົາທາງອິນເຕີເນັດ, ພວກເຮົາພະຍາຍາມສ້າງສະພາບແວດລ້ອມທີ່ທຸກຄົນຮູ້ສຶກມີຄຸນຄ່າແລະເຄົາລົບ. ນັ້ນແມ່ນເຫດຜົນທີ່ວ່າພວກເຮົາໄດ້ເບິ່ງໃກ້ຊິດຢູ່ໃນເວັບໄຊທ໌ຂອງພວກເຮົາເພື່ອກໍານົດລະດັບການເຂົ້າເຖິງຂອງມັນ. ນີ້ແມ່ນສິ່ງທີ່ພວກເຮົາໄດ້ຮຽນຮູ້.
What Accessibility Web Means
ການເຂົ້າເຖິງຫມາຍຄວາມວ່າເວັບໄຊທ໌ໄດ້ຖືກອອກແບບໂດຍສະເພາະແລະລະຫັດເພື່ອໃຫ້ຄົນພິການສາມາດນໍາໃຊ້ໄດ້. ປະມານ 20 ເປີເຊັນຂອງປະຊາກອນສະຫະລັດມີບັນຫາການເຂົ້າເຖິງ, ແລະໃນ 30 ປີຂ້າງຫນ້າ, ຈໍານວນຄົນທີ່ມີ ຄວາມບົກຜ່ອງດ້ານສາຍຕາ ຄາດວ່າຈະເພີ່ມຂຶ້ນສອງເທົ່າ. ການປັບປຸງການເຂົ້າເຖິງໄປສູ່ວິທີທາງທີ່ຍາວໄກຕໍ່ການຂະຫຍາຍຄວາມສາມາດຂອງຄວາມຄິດແລະໂອກາດທີ່ພວກເຮົາກໍາລັງຊອກຫາທີ່ຈະແບ່ງປັນກັບປະຊາຊົນ.
ຄົນພິການໃຊ້ເຄື່ອງມືຕ່າງໆເພື່ອເຂົ້າເຖິງເວັບໄຊທ໌. ຕົວຢ່າງເຊັ່ນຜູ້ທີ່ມີຕາບອດຫລືຄົນພິການຕາໂດຍປົກກະຕິໃຊ້ຜູ້ອ່ານຫນ້າຈໍ, ເຊິ່ງເປັນໂປແກຼມຊອບແວທີ່ສາມາດປ່ຽນເນື້ອຫາໃນຫນ້າຈໍເຂົ້າໃນການປາກເວົ້າຫຼືອອກສຽງ Braille. ຊອບແວການຂະຫຍາຍໃຫຍ່ຂື້ນ, ເຊິ່ງ emulates ແກ້ວ magnifying ຫຼາຍກວ່າຫນ້າຈໍ, ຂະຫຍາຍຂໍ້ຄວາມແລະຮູບພາບສໍາລັບຜູ້ທີ່ມີວິໄສທັດທີ່ບໍ່ດີຫຼືມີຄວາມຫຍຸ້ງຍາກໃນການອ່ານ. ຊອບແວສໍາລັບການປາກເວົ້າສະຫນອງວິທີທາງເລືອກເພື່ອເຂົ້າຂໍ້ຄວາມແລະໃຊ້ຄອມພິວເຕີສໍາລັບຜູ້ທີ່ມີຄວາມຫຍຸ້ງຍາກໃນການພິມ. ຜູ້ໃຊ້ບອກຊໍແວວ່າຕ້ອງກົດເພື່ອເຂົ້າໃຊ້ລາຍະການເມນູ. ຜະລິດຕະພັນເຫຼົ່ານີ້ຊ່ວຍໃຫ້ປະຊາຊົນສາມາດເຮັດສໍາເລັດຫນ້າວຽກໄດ້ຢ່າງງ່າຍ
ຖາມຄໍາຖາມໃຫມ່, ດໍາເນີນການກວດສອບການເຂົ້າເຖິງ
ໃນເວລາທີ່ພວກເຮົາໄດ້ສ້າງເວັບໄຊທ໌ໃຫມ່ຂອງພວກເຮົາແລ້ວ, ພວກເຮົາໄດ້ລວມເອົາດິຈິຕອບູລິມະສິດໃນການຄົ້ນຫາ RFP ແລະຄົ້ນຫາແລະຕິດຕາມໂດຍຄໍາຖາມກ່ຽວກັບລະດັບກົງກັນຂ້າມແລະຄວາມງ່າຍໃນການນໍາທິດໃນການອອກແບບໃຫມ່. ຜູ້ພັດທະນາເວັບຂອງພວກເຮົາ Visceral ທັນທີປັບປຸງການທໍາງານການຊອກຫາຂອງພວກເຮົາແລະການປະຕິບັດລະຫັດຜ່ານກັບຫລ້າສຸດ ມາດຕະຖານລະຫັດ A ແລະ AA ຂອງ WCAG.
ຄັ້ງທີສອງ, ພວກເຮົາໄດ້ເພີ່ມຄໍາບັນຍາຍປິດສໍາລັບວິດີໂອໃນເວັບໄຊທ໌ຂອງພວກເຮົາ. ທາງເລືອກທີ່ຊອບແວອອນໄລນ໌ຈໍານວນຫຼາຍທີ່ມີຢູ່, ເຊັ່ນ: Revcom, 3play, ແລະ Amara ເຮັດໃຫ້ງ່າຍດາຍນີ້. ພວກເຮົາຍັງເພີ່ມລະຫັດປິດລົງເທິງວິດີໂອສື່ສັງຄົມຂອງພວກເຮົາແລະຊຸກຍູ້ໃຫ້ຄູ່ຮ່ວມງານຂອງພວກເຮົາເຮັດເຊັ່ນດຽວກັນ. ເນື່ອງຈາກຈໍານວນຜູ້ຊົມຫຼາຍໆຄົນທີ່ເບິ່ງວິດີໂອງຽບໃນການໃຫ້ອາຫານຂອງເຂົາເຈົ້າ, ຂໍ້ຄວາມກ່ຽວກັບຮູບພາບເທິງຫນ້າຈໍໄດ້ຮັບປະກັນການເຂົ້າເຖິງກວ້າງແລະມີຜົນປະໂຫຍດຕໍ່ທຸກໆຄົນ, ບໍ່ພຽງແຕ່ຜູ້ທີ່ມີຄວາມພິການ.
“ປະມານ 20 ເປີເຊັນຂອງປະຊາກອນສະຫະລັດມີບັນຫາການເຂົ້າເຖິງ. ນັ້ນ ໝາຍ ຄວາມວ່າການປັບປຸງການເຂົ້າເຖິງແມ່ນໄປໄກໄປສູ່ການຂະຫຍາຍການເຂົ້າເຖິງແນວຄວາມຄິດແລະໂອກາດທີ່ພວກເຮົາສະ ເໜີ ໃຫ້ແກ່ຄົນຫຼາຍຂຶ້ນ.”

ສຸດທ້າຍ, ພວກເຮົາໄດ້ຈ້າງ WeCo, ບໍລິສັດທົດສອບການເຂົ້າເຖິງ, ເພື່ອດໍາເນີນການກວດສອບຢ່າງລະອຽດແລະເປັນອິສະລະຂອງເວັບໄຊທ໌ທີ່ຖືກອອກແບບໃຫມ່. ສິ່ງທີ່ເຮັດໃຫ້ WeCo ເປັນເອກະລັກແມ່ນວ່າຜູ້ທົດສອບທັງຫມົດຂອງມັນມີຄວາມພິການທີ່ພວກເຂົາກໍາລັງທົດສອບ, ເຮັດໃຫ້ພວກເຂົາສາມາດຕອບສະຫນອງໂດຍອີງໃສ່ປະສົບການຂອງເຂົາເຈົ້າ. ບໍລິສັດອື່ນໆອາດຈະອີງໃສ່ເຄື່ອງສະແກນເວັບທີ່ຈະກວດສອບການປະຕິບັດການເຂົ້າເຖິງ, ວິທີການທີ່ບໍ່ກວດສອບກົດລະບຽບແລະອາດຈະພົບຄວາມຜິດພາດທີ່ບໍ່ຖືກຕ້ອງ. ຜູ້ຊ່ຽວຊານດ້ານການເຂົ້າເຖິງ WeCo ຂອງພວກເຮົາທົດສອບຕົວຢ່າງຂອງຫນ້າເວັບສໍາລັບການເບິ່ງເຫັນ, ການເຄື່ອນໄຫວ, ແລະຄວາມພິການທາງປັນຍາແລະຫຼັງຈາກນັ້ນໃຫ້ລາຍງານທີ່ສົມບູນແບບ. ພວກເຂົາຍັງຊີ້ບອກຄວາມຕ້ອງການທີ່ອາດບໍ່ໄດ້ປາກົດຂື້ນໃນເວລາທີ່ເວັບໄຊທ໌ໄດ້ຖືກສ້າງຂຶ້ນແລະສະເຫນີຂໍ້ສະເຫນີແນະສະເພາະເພື່ອຊ່ວຍປັບປຸງບູລິມະສິດການປັບປຸງການເຂົ້າເຖິງ.
ນີ້ແມ່ນບາດກ້າວທີ່ແນ່ນອນຂອງພວກເຮົາທີ່ເປັນຜົນມາຈາກການກວດສອບນີ້:
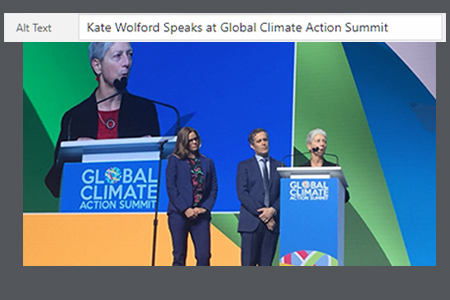
ປັບປຸງຂໍ້ຄວາມ Alt: ສໍາລັບຜູ້ອ່ານຫນ້າຈໍ, ເພີ່ມ ຂໍ້ຄວາມທາງເລືອກ (ຫຼື alt text) ໃນລະບົບ backend ໃຫ້ຄໍາອະທິບາຍຂອງຮູບພາບ. ນີ້ອະນຸຍາດໃຫ້ຜູ້ໃຊ້ທີ່ມີຄວາມພິການທາງສາຍຕາເຂົ້າໃຈດີກ່ຽວກັບຮູບພາບທີ່ຄ້າຍຄືກັບເວັບໄຊທ໌ໃດ. ພວກເຮົາໄດ້ເພີ່ມແທັກ alt ເພື່ອຮູບພາບທີ່ບໍ່ມີພວກເຂົາແລະປັບປຸງ tags ທີ່ມີຢູ່ແລ້ວ.
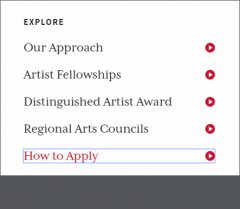
ສະຫນອງໃຫ້ ຈຸດສຸມຂອງສາຍຕາ ສໍາລັບຜູ້ໃຊ້ keyboard: ນີ້ອະນຸຍາດໃຫ້ຜູ້ໃຊ້ແປ້ນພິມທີ່ໃຊ້ປຸ່ມແທັກເພື່ອນໍາທາງຜ່ານອົງປະກອບທີ່ສາມາດມຸ່ງເນັ້ນໄດ້ເຊັ່ນ: ການເຊື່ອມໂຍງປຸ່ມແລະຟອມຟອມ. ນີ້ປັບປຸງການນໍາທິດແລະຊ່ວຍໃຫ້ຜູ້ຊົມໃຊ້ຮູ້ວ່າພວກເຂົາຢູ່ໃນຫນ້າໃດຫນຶ່ງ.

Add a site map: ແຜນທີ່ເວັບໄຊທ໌ສາມາດຊ່ວຍໃຫ້ຜູ້ໃຊ້ເຂົ້າໃຈໂຄງປະກອບຂອງເວັບໄຊທ໌ຂອງທ່ານ, ສະແດງຄວາມຄິດເຫັນຂອງເວັບໄຊທ໌ຂອງທ່ານແລະສະເຫນີວິທີທີ່ງ່າຍຕໍ່ການນໍາທາງເວັບໄຊທ໌. ຜູ້ໃຊ້ທຸກຄົນສາມາດໄດ້ຮັບຜົນປະໂຫຍດຈາກແຜນທີ່ເວັບໄຊທ໌ເພື່ອຊອກຫາຂໍ້ມູນໄດ້ງ່າຍ.
ເຮັດຄວາມສະອາດຂໍ້ຜິດພາດລະຫັດ: ຂໍ້ຜິດພາດລະຫັດສາມາດເຮັດໃຫ້ອຸປະກອນຊ່ວຍເຫຼືອເຮັດຂໍ້ມູນທີ່ຜິດພາດໃນຫນ້າ. ການແກ້ໄຂຂໍ້ຜິດພາດເຫຼົ່ານີ້ເຮັດໃຫ້ຜູ້ໃຊ້ເຕັກໂນໂລຢີສາມາດເຂົ້າເຖິງຂໍ້ມູນຕາມທີ່ຕ້ອງການ.
ເພື່ອຮຽນຮູ້ເພີ່ມເຕີມກ່ຽວກັບການເຂົ້າເຖິງເວັບໄຊຕ໌, ໄປຫາ WebAIM, ເຊິ່ງສະຫນອງການແນະນໍາທີ່ຍິ່ງໃຫຍ່, ລວມທັງ ມາດຕະຖານລະຫັດປະຈຸບັນທີ່ຢູ່ World Wide Web Consortium ຍັງມີ guide ທີ່ສາມາດສະຫນອງການທົບທວນຄັ້ງທໍາອິດຂອງການເຂົ້າເຖິງເວັບໄຊຕ໌. ນອກຈາກນັ້ນ, ກົດຫມາຍຄົນພິການອະເມລິກັນມີ ຊຸດເຄື່ອງມືປະຕິບັດທີ່ດີທີ່ສຸດ ທີ່ມີຢູ່.
ນີ້ແມ່ນວຽກງານທີ່ມີຄວາມຄືບຫນ້າ. ໃນຂະນະທີ່ McKnight ຍັງສືບຕໍ່ການເດີນທາງ DEI ຂອງພວກເຮົາ, ພວກເຮົາຈະສືບຕໍ່ປະເມີນວິທີການເຮັດໃຫ້ການສື່ສານສາທາລະນະຂອງພວກເຮົາມີຫຼາຍຂຶ້ນ. ພວກເຮົາຮັບຮູ້ວ່າພວກເຮົາມີຫຼາຍສິ່ງທີ່ຈະຮຽນຮູ້ແລະສາມາດເຮັດໄດ້ດີກວ່າເກົ່າ. ຕົວຢ່າງ: ພວກເຮົາປາຖະຫນາຢາກຮຽນຮູ້ເພີ່ມເຕີມກ່ຽວກັບການນໍາໃຊ້ພາສາ, ຮູບພາບແລະກໍານົດຂອບເຂດສິນຊັບໂດຍລວມ; ເພີ່ມຄວາມຫຼາກຫຼາຍຂອງເຄືອຂ່າຍຂອງພວກເຮົາເອກະລາດບັນນາທິການ; ແລະສືບຕໍ່ຂະຫຍາຍເລື່ອງແລະປະສົບການຂອງຜູ້ນໍາແລະອົງການຈັດຕັ້ງທີ່ບໍ່ສະແດງຕົວ. ພວກເຮົາຫວັງວ່າຈະແບ່ງປັນປະສົບການຂອງພວກເຮົາຫຼາຍຂຶ້ນ, ໂດຍສະເພາະແມ່ນພວກເຮົາໄດ້ຮັບຜົນປະໂຫຍດຫຼາຍຈາກການໄດ້ຍິນກ່ຽວກັບປະສົບການຂອງຄົນອື່ນ.